Minggu, 29 April 2012
Cara Buat Judul Blog Berubah-Ubah
Untuk Previewnya klik disini
dan Langkah - langkah Cara Buat Judul Blog Berubah-Ubah :
1- Login ke Blogger.
2- Pergi ke Design.> Page Layout
3- Klik Add Gadget
4- Pilih Html/Javascript
5. Lalu Pastekan Kode Dibawah ini
<script language="JavaScript">
<!--
/*****TITLE JALAN*****/
function tb5_makeArray(n){
this.length = n;
return this.length;
}
tb5_messages = new tb5_makeArray(5);
tb5_messages[0] = "______----havies's blog----_____";
tb5_messages[1] = "Welcome To My Blog ";
tb5_messages[2] = "Thank's For Visit";
tb5_messages[3] = "jangan lupa comment";
tb5_messages[4] = "Sering - Sering Berkunjung";
tb5_rptType = 'infinite';
tb5_rptNbr = 10;
tb5_speed = 80;
tb5_delay = 1200;
var tb5_counter=1;
var tb5_currMsg=0;
var tb5_stsmsg="";
function tb5_shuffle(arr){
var k;
for (i=0; i<arr.length; i++){
k = Math.round(Math.random() * (arr.length - i - 1)) + i;
temp = arr[i];arr[i]=arr[k];arr[k]=temp;
}
return arr;
}
tb5_arr = new tb5_makeArray(tb5_messages[tb5_currMsg].length);
tb5_sts = new tb5_makeArray(tb5_messages[tb5_currMsg].length);
for (var i=0; i<tb5_messages[tb5_currMsg].length; i++){
tb5_arr[i] = i;
tb5_sts[i] = "_";
}
tb5_arr = tb5_shuffle(tb5_arr);
function tb5_init(n){
var k;
if (n == tb5_arr.length){
if (tb5_currMsg == tb5_messages.length-1){
if ((tb5_rptType == 'finite') && (tb5_counter==tb5_rptNbr)){
clearTimeout(tb5_timerID);
return;
}
tb5_counter++;
tb5_currMsg=0;
}
else{
tb5_currMsg++;
}
n=0;
tb5_arr = new tb5_makeArray(tb5_messages[tb5_currMsg].length);
tb5_sts = new tb5_makeArray(tb5_messages[tb5_currMsg].length);
for (var i=0; i<tb5_messages[tb5_currMsg].length; i++){
tb5_arr[i] = i;
tb5_sts[i] = "_";
}
tb5_arr = tb5_shuffle(tb5_arr);
tb5_sp=tb5_delay;
}
else{
tb5_sp=tb5_speed;
k = tb5_arr[n];
tb5_sts[k] = tb5_messages[tb5_currMsg].charAt(k);
tb5_stsmsg = "";
for (var i=0; i<tb5_sts.length; i++)
tb5_stsmsg += tb5_sts[i];
document.title = tb5_stsmsg;
n++;
}
tb5_timerID = setTimeout("tb5_init("+n+")", tb5_sp);
}
function tb5_randomizetitle(){
tb5_init(0);
}
tb5_randomizetitle();
//-->
</script>
Silahkan Modifikasi sendiri tulisan yang berwarna merah.
Lalu Klik Save
Dan Lihat Hasilnya
ReadFull Article ..
dan Langkah - langkah Cara Buat Judul Blog Berubah-Ubah :
1- Login ke Blogger.
2- Pergi ke Design.> Page Layout
3- Klik Add Gadget
4- Pilih Html/Javascript
5. Lalu Pastekan Kode Dibawah ini
<script language="JavaScript">
<!--
/*****TITLE JALAN*****/
function tb5_makeArray(n){
this.length = n;
return this.length;
}
tb5_messages = new tb5_makeArray(5);
tb5_messages[0] = "______----havies's blog----_____";
tb5_messages[1] = "Welcome To My Blog ";
tb5_messages[2] = "Thank's For Visit";
tb5_messages[3] = "jangan lupa comment";
tb5_messages[4] = "Sering - Sering Berkunjung";
tb5_rptType = 'infinite';
tb5_rptNbr = 10;
tb5_speed = 80;
tb5_delay = 1200;
var tb5_counter=1;
var tb5_currMsg=0;
var tb5_stsmsg="";
function tb5_shuffle(arr){
var k;
for (i=0; i<arr.length; i++){
k = Math.round(Math.random() * (arr.length - i - 1)) + i;
temp = arr[i];arr[i]=arr[k];arr[k]=temp;
}
return arr;
}
tb5_arr = new tb5_makeArray(tb5_messages[tb5_currMsg].length);
tb5_sts = new tb5_makeArray(tb5_messages[tb5_currMsg].length);
for (var i=0; i<tb5_messages[tb5_currMsg].length; i++){
tb5_arr[i] = i;
tb5_sts[i] = "_";
}
tb5_arr = tb5_shuffle(tb5_arr);
function tb5_init(n){
var k;
if (n == tb5_arr.length){
if (tb5_currMsg == tb5_messages.length-1){
if ((tb5_rptType == 'finite') && (tb5_counter==tb5_rptNbr)){
clearTimeout(tb5_timerID);
return;
}
tb5_counter++;
tb5_currMsg=0;
}
else{
tb5_currMsg++;
}
n=0;
tb5_arr = new tb5_makeArray(tb5_messages[tb5_currMsg].length);
tb5_sts = new tb5_makeArray(tb5_messages[tb5_currMsg].length);
for (var i=0; i<tb5_messages[tb5_currMsg].length; i++){
tb5_arr[i] = i;
tb5_sts[i] = "_";
}
tb5_arr = tb5_shuffle(tb5_arr);
tb5_sp=tb5_delay;
}
else{
tb5_sp=tb5_speed;
k = tb5_arr[n];
tb5_sts[k] = tb5_messages[tb5_currMsg].charAt(k);
tb5_stsmsg = "";
for (var i=0; i<tb5_sts.length; i++)
tb5_stsmsg += tb5_sts[i];
document.title = tb5_stsmsg;
n++;
}
tb5_timerID = setTimeout("tb5_init("+n+")", tb5_sp);
}
function tb5_randomizetitle(){
tb5_init(0);
}
tb5_randomizetitle();
//-->
</script>
Silahkan Modifikasi sendiri tulisan yang berwarna merah.
Lalu Klik Save
Dan Lihat Hasilnya
Sabtu, 28 April 2012
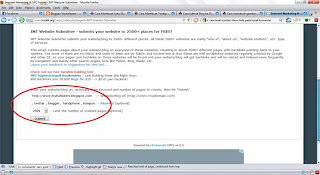
Cara Submit Blog ke 2510 Website Sekaligus
Pasti Sobat - sobat ingin di submit ke 2510 website tanpa harus submit satu - satu... Capek....
Submit ke 10 Website aja biasanya butuh waktu kira - kira 30 Menit... ( Bayangkan apabila Submit Blog ke 2510 Website Satu persatu )Di Artikel Kali Ini saya ingin memberitahukan Langkah Mudah Submit Blog Ke 2510 Website Sekaligus. Kita hanya disuruh menunggu hasilnya.
Begini Caranya :
2. Geser ke bawah, Isi Data Blog Sobat
3. Pada Pilihan Limit the number of created pages,
- Top 50 = Blog di submit ke 50 website teratas
- Top 100 = Blog di submit ke 100 website teratas
- 250 = Blog di submit ke 250 website
- 500 = Blog di submit ke 500 website
- 750 = Blog di submit ke 750 website
- 1000 = Blog di submit ke 1000 website
- 1500 = Blog di submit ke 1500 website
- 2000 = Blog di submit ke 2000 website
- 2510 = Blog di submit ke 2510 website ( kira - kira 3 jam )
Atau biarkan kosong untuk submit ke 2510 website.
5. Klik Submit. Tunggu Hingga Proses Selesai.( jangan ditutup browser sobat )Atau biarkan kosong untuk submit ke 2510 website.
10.800 DETIK KEMUDIAN
Kode dan Tombol Rahasia Facebook
Tombol Rahasia Facebook memang sudah ada sejak dulu. kode rahasia facebook atau dikenal dengan kode dan tombol rahasia facebook ini unik dan mungkin bagi anda yang belum pernah mencobanya. Facebook juga di beri kemudahan untuk mengakses semisal kita ingin masuk ke halam Profile kita tan menggunakan mouse..
Uniklah kaya di komputer tombol perintah di komputer aja... Mau tau tombol dan kode rahasia facebook, bisa di lihat di bawah ini :
shift + alt + 1 = home
shift + alt + 2 = profile
shift + alt + 3 = permintaan pertemanan
shift + alt + 4 = pesan
shift + alt + 5 = pemberitahuan
shift + alt + 6 = edit account
shift + alt + 7 = settings privasi
shift + alt + 8 = penggemar facebook
shift + alt + 9 = statement of rights and responsibilities
shift + alt + 0= pusat bantuan
Sumber : http://berita-u.blogspot.com/
Selasa, 24 April 2012
Cara Pake Facebook Dengan Bahasa Sunda
| Facebook Sunda | Sundanis FB
Hemm... Sobat Setia Pengunjung Blog ini Khususnya yang bisa bahasa Sunda, Bisa bernapas lega dan sedikit berbangga karena satu-satunya Bahasa daerah yang bisa diintegrasikan dengan Facebook lewat Balutan Script Gratis.
Sobat Yang ingin menjajal FB Sunda buatan seorang Master Script yakni BANG SUKMA, Silahkan Ikuti Langklah2 berikut untuk mencobanya.
Cata Pake Facebook Dengan Bahasa Sunda
Caranya cukup mudah Ikuti langkah2 berikut:
Langkah Pertama
Sebelum menambahkan Script Facebook Sunda, Anda harus terlebih dahulu menambahkan Greasemonkey . The Greasemonkey add-on akan membiarkan Anda menginstal kode Facebook. Dapatkan Greasemonkey add-on, pastikan Bila sudah di Install Ada Gambar monyet di bagian kanan bawah layar.
Silahkan Install Greasemonkey dengan klik link dibawah ini :
Klik Disini Pengguna Firefox
Klik Add to Firefox
Setelah Selesai maka Restar Firefox anda
Eittt Pengguna IE Jangan Kecewa...
Klik diusini Untuk Pengguna IE
Klik Download Free
Setelah selesai Restar IE Anda
Cata Pake Facebook Dengan Bahasa Sunda
Langkah Kedua
Silahkan Menuju Link Berikut Untuk Install Kodenya
Sunda Facebook
Setelah menuju halaman Install Maka Klik lagi Install Tunggulah beberapa saat hingga Proses install selesai.
Silahkan Menuju Account Facebook dan dicoba
Untuk Mengembalikan Lagi seperti Biasa Silahkan Menuju Menu Firefox Atau IE Lalu Klik Tools Cari Greasemonkey Hapus Centang nya Jadi Disable.
sumber : http://www.galihhackers.blogspot.com/2011/11/pake-facebook-dengan-bahasa-sunda.html
ReadFull Article ..
Hemm... Sobat Setia Pengunjung Blog ini Khususnya yang bisa bahasa Sunda, Bisa bernapas lega dan sedikit berbangga karena satu-satunya Bahasa daerah yang bisa diintegrasikan dengan Facebook lewat Balutan Script Gratis.
Sobat Yang ingin menjajal FB Sunda buatan seorang Master Script yakni BANG SUKMA, Silahkan Ikuti Langklah2 berikut untuk mencobanya.
Cata Pake Facebook Dengan Bahasa Sunda
Caranya cukup mudah Ikuti langkah2 berikut:
Langkah Pertama
Sebelum menambahkan Script Facebook Sunda, Anda harus terlebih dahulu menambahkan Greasemonkey . The Greasemonkey add-on akan membiarkan Anda menginstal kode Facebook. Dapatkan Greasemonkey add-on, pastikan Bila sudah di Install Ada Gambar monyet di bagian kanan bawah layar.
Silahkan Install Greasemonkey dengan klik link dibawah ini :
Klik Disini Pengguna Firefox
Klik Add to Firefox
Setelah Selesai maka Restar Firefox anda
Eittt Pengguna IE Jangan Kecewa...
Klik diusini Untuk Pengguna IE
Klik Download Free
Setelah selesai Restar IE Anda
Cata Pake Facebook Dengan Bahasa Sunda
Langkah Kedua
Silahkan Menuju Link Berikut Untuk Install Kodenya
Sunda Facebook
Setelah menuju halaman Install Maka Klik lagi Install Tunggulah beberapa saat hingga Proses install selesai.
Silahkan Menuju Account Facebook dan dicoba
Untuk Mengembalikan Lagi seperti Biasa Silahkan Menuju Menu Firefox Atau IE Lalu Klik Tools Cari Greasemonkey Hapus Centang nya Jadi Disable.
sumber : http://www.galihhackers.blogspot.com/2011/11/pake-facebook-dengan-bahasa-sunda.html
Senin, 23 April 2012
Cara Membuat Efek Meteor Blog

Ok, langsung aja yuk kita simak cara membuat dan memasang efek meteor jatuh :
1. Log in ke Blogger
2. Klik Rancangan
3. Tambah Gadget
4. HTML/Javascript
5. Copy kode di bawah ini dan masukkan ke dalam konten.
<script language="javascript">
nd_mode="meteor";
nd_control="on";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
Cara Membuat Tooltip Otomatis di Blog
Berikut Langkah-Langkah Cara Membuat Tooltip Otomatis di Blog
Langkah Pertama, seperti biasa login ke akun blogger sobat. ( bukan punya orang lain...)
Kedua, Masuk ke Rancangan - Edit HTML
Ketiga, Centang Expand Template Widget.
Keempat, Paste Kode Berikut di bawah kode <body>.
Kelima, Paste Lagi kode berikut di atas kode </body><script src='http://javascript-share.googlecode.com/files/wb.js'/><a href='http://www.warungbebas.com' id='wb_ttauth'>Created (c) by Princexells Seyka (Princelling Saki)</a><script type='text/javascript'>//<![CDATA[
wb.tooltip_setting =
{
func : "Tooltip",
top : 5,
left : 5,
maxw : 300,
speed : 20,
timer : 40,
endalpha : 95,
alpha : 0,
style_plus : "#tt{border:3px solid #778899;background:#dcdcdc}#ttcont{background:#000000;color:#00ff00}"
};
//]]></script><script src='http://javascript-share.googlecode.com/files/wb_tooltips.js'/>
<script src='http://javascript-share.googlecode.com/files/wb_autotooltips.js'/><!-- pembuka warungbebasautotooltip --><div id='warungbebasautotooltip'>
</div><!-- penutup warungbebasautotooltip --><script type='text/javascript'>wb.$_auto_tooltip('warungbebasautotooltip');</script>Keenam, Save Template.
NB : Sobat Bisa mengatur tampilan Tooltip dengan memodifikasi kode yang berwarna biru.
Sobat tidak boleh mengubah kode - kode selain yang berwarna biru.... karena kalo tidak, tooltip akan mengalami Error.
Minggu, 22 April 2012
Cara Membuat Menu Omni Melayang di Blog
1. Login pada blog sobat
2. Rancangan
3. Tambah Gadget
4. Html / Javascript
5. Copy kode di bawah ini dan pasang di blog sobat
<!--menu-->
<style type="text/css">
#menu1 a {color:#000000;background-color:#FFFFFF;text-decoration:none;text-indent:1ex;}
#menu1 a:active {color:#000000;text-decoration:none;}
#menu1 a:hover {color:#000000;background-color:#FFFF99}
#menu1 a:visited {color:#000000;text-decoration:none;}
</style>
<script src="http://sakahayangdotcom.googlecode.com/files/mmenu.js" type="text/javascript"></script>
<script type="text/javascript">
resizereinit=true;
nama_menu = "SAKAHAYANG MENU";
hdingbgcolor = "#6666CC"; //warna bground nama_menu
hdingcolor = "#FFFFFF"; //warna text nama_menu
barbgcolor = "#CC0000"; //warna bground bar
barcolor = "#FFFFFF"; //warna text
menu[1] = {
id:'menu1',
fontsize:'100%',
linkheight:22,
hdingwidth:210,
menuItems:[ // REQUIRED!!
]}; // Jangan dihapus
make_menus();
</script>
<!--eof menu-->
Bagian terakhir adalah bagian pengaturan parameter.<!--menu-->
<style type="text/css">
#menu1 a {color:#000000;background-color:#FFFFFF;text-decoration:none;text-indent:1ex;}
#menu1 a:active {color:#000000;text-decoration:none;}
#menu1 a:hover {color:#000000;background-color:#FFFF99}
#menu1 a:visited {color:#000000;text-decoration:none;}
</style>
<script src="http://sakahayangdotcom.googlecode.com/files/mmenu.js" type="text/javascript"></script>
<script type="text/javascript">
resizereinit=true;
nama_menu = "SAKAHAYANG MENU";
hdingbgcolor = "#6666CC"; //warna bground nama_menu
hdingcolor = "#FFFFFF"; //warna text nama_menu
barbgcolor = "#CC0000"; //warna bground bar
barcolor = "#FFFFFF"; //warna text
menu[1] = {
id:'menu1',
fontsize:'100%',
linkheight:22,
hdingwidth:210,
menuItems:[ // REQUIRED!!
["Menu1"], //Judul kelompok Menu1
["Item1", "URL1", ""],
["Item2", "URL2",""],
["Item3", "URL3", ""],
["Item4", "URL4", "_new"],
["Menu2", "", ""], //Judul kelompok Menu2
["Item1", "URL1", ""],
["Item2", "URL2",""],
["Item3", "URL3", "", 1, "no"],
["Item4", "URL4", "", 1]
]}; // Jangan dihapus
make_menus();
</script>
<!--eof menu-->
- Warna sesuaikan dengan template sobat biar matching. Judul kelompok menu Tulis ["judul kelompok"], atau ["judul kelompok","",""], jangan lupa setiap satu item atau setelah kurung siku penutup beri tanda koma.
- Untuk setiap item menu, penulisan parameter pertama nama item yang akan ditampilkan, dilanjutkan URL nya. Semua parameter harus didalam tanda kutip, boleh kutip tunggal atau kutip ganda.
- Bila URL target akan dibuka di halaman (tab) baru pada browser maka parameter ketiga disetting "_new",
- Bila pada satu bar akan diisi dua item maka settingannya pada parameter ke-4 diisi angka 1 dan parameter ke-5 diisi "no". Item ini akan ditampilkan disebelah kiri pada bar tersebut. Untuk item disebelah kanannya cukup dengan parameter ke-4 saja diisi angka 1.
- Untuk item menu yang terakhir setelah tanda kurung siku penutup jangan diberi tanda koma.
Sabtu, 21 April 2012
Cara Buat Drop Down Messages Di Blog
>>> pada dasbor>>> Rancangan>>> Elemen Laman>>> Tambah Gadget>>> HTML/JavaScript
Contoh Demo
Copy semua code di bawah ini dengan menekan CTRL C
ReadFull Article ..
Contoh Demo
<table border="0" cellpadding="0" cellspacing="0"><tbody>
<tr> <td width="100%"><form name="ddmessage">
<table border="0" cellpadding="0" cellspacing="0"><tbody>
<tr> <td width="100%"><select name="selectbox" onchange="changecontent(this)" size="1"> <option selected="selected" value="Judul tulisan 1">Judul tulisan 1</option> <option value="Judul tulisan 2">Judul tulisan 2</option> <option value="Judul tulisan 3">Judul tulisan 3</option> </select>
</td> </tr>
<tr> <td width="100%"><textarea cols="35" name="contentbox" rows="8" wrap="virtual"></textarea>
<script type="text/javascript">
document.write(unescape('%3C%73%70%61%6E%20%73%74%79%6C%65%3D%22%66%6F%6E%74%2D%66%61%6D%69%6C%79%3A%20%61%72%69%61%6C%3B%22%3E%4B%61%6D%75%20%6D%61%75%20%70%61%73%61%6E%67%20%77%69%64%67%65%74%20%73%65%70%65%72%74%69%20%69%6E%69%2C%3C%61%20%68%72%65%66%3D%22%68%74%74%70%3A%2F%2F%6A%6F%65%73%65%74%61%70%61%72%74%2E%62%6C%6F%67%73%70%6F%74%2E%63%6F%6D%2F%32%30%31%31%2F%30%36%2F%64%72%6F%70%2D%64%6F%77%6E%2D%6D%65%73%73%61%67%65%73%2E%68%74%6D%6C%22%20%74%61%72%67%65%74%3D%22%5F%62%6C%61%6E%6B%22%3E%43%6C%69%63%6B%20%44%69%73%69%6E%69%3C%2F%61%3E%3C%2F%73%70%61%6E%3E'));
</script></td> </tr>
</tbody></table>
</form>
</td> </tr>
</tbody></table>
<script language="JavaScript">
//change contents of message box, where the first one corresponds with the first drop down box, second with second box etc
var thecontents=new Array()
thecontents[1]='Isi dari tulisan 1'
thecontents[2]='Isi dari tulisan 2'
thecontents[3]='Isi dari tulisan 3'
//don't edit pass this line
function changecontent(which){
document.ddmessage.contentbox.value=thecontents[which.selectedIndex]
}
document.ddmessage.contentbox.value=thecontents[document.ddmessage.selectbox.selectedIndex]
</script>
Sumber : http://joesetapart.blogspot.com/<tr> <td width="100%"><form name="ddmessage">
<table border="0" cellpadding="0" cellspacing="0"><tbody>
<tr> <td width="100%"><select name="selectbox" onchange="changecontent(this)" size="1"> <option selected="selected" value="Judul tulisan 1">Judul tulisan 1</option> <option value="Judul tulisan 2">Judul tulisan 2</option> <option value="Judul tulisan 3">Judul tulisan 3</option> </select>
</td> </tr>
<tr> <td width="100%"><textarea cols="35" name="contentbox" rows="8" wrap="virtual"></textarea>
<script type="text/javascript">
document.write(unescape('%3C%73%70%61%6E%20%73%74%79%6C%65%3D%22%66%6F%6E%74%2D%66%61%6D%69%6C%79%3A%20%61%72%69%61%6C%3B%22%3E%4B%61%6D%75%20%6D%61%75%20%70%61%73%61%6E%67%20%77%69%64%67%65%74%20%73%65%70%65%72%74%69%20%69%6E%69%2C%3C%61%20%68%72%65%66%3D%22%68%74%74%70%3A%2F%2F%6A%6F%65%73%65%74%61%70%61%72%74%2E%62%6C%6F%67%73%70%6F%74%2E%63%6F%6D%2F%32%30%31%31%2F%30%36%2F%64%72%6F%70%2D%64%6F%77%6E%2D%6D%65%73%73%61%67%65%73%2E%68%74%6D%6C%22%20%74%61%72%67%65%74%3D%22%5F%62%6C%61%6E%6B%22%3E%43%6C%69%63%6B%20%44%69%73%69%6E%69%3C%2F%61%3E%3C%2F%73%70%61%6E%3E'));
</script></td> </tr>
</tbody></table>
</form>
</td> </tr>
</tbody></table>
<script language="JavaScript">
//change contents of message box, where the first one corresponds with the first drop down box, second with second box etc
var thecontents=new Array()
thecontents[1]='Isi dari tulisan 1'
thecontents[2]='Isi dari tulisan 2'
thecontents[3]='Isi dari tulisan 3'
//don't edit pass this line
function changecontent(which){
document.ddmessage.contentbox.value=thecontents[which.selectedIndex]
}
document.ddmessage.contentbox.value=thecontents[document.ddmessage.selectbox.selectedIndex]
</script>
Membuat Gambar Berjalan Di Blog
Seperti apa sih yang dimaksud dengan Membuat Gambar Berjalan Di Blog itu? Kayaknya tidak perlu saya jelaskan panjang lebar, silahkan saja lihat contohnya di bawah ini:
Gimana..?sudah paham kan dengan apa yang dimaksud Membuat Gambar Berjalan Di Blog tersebut?
OK, kalau sudah paham sekarang mulai bahas Cara Membuat Gambar Berjalan. Cara Membuat Gambar Berjalan pada sidebar atau postingan dalam Blog sangatlah mudah cukup
sign in pada account blogger kalian>>> pada dasbor>>> Rancangan>>> Tambah Gadget>>> HTML/JavaScript





Copasan Dari : http://joesetapart.blogspot.com/
ReadFull Article ..
Gimana..?sudah paham kan dengan apa yang dimaksud Membuat Gambar Berjalan Di Blog tersebut?
OK, kalau sudah paham sekarang mulai bahas Cara Membuat Gambar Berjalan. Cara Membuat Gambar Berjalan pada sidebar atau postingan dalam Blog sangatlah mudah cukup
sign in pada account blogger kalian>>> pada dasbor>>> Rancangan>>> Tambah Gadget>>> HTML/JavaScript
Kakashi Walk To Left

<script type="text/javascript" language="javascript" src="http://joesetapart.googlecode.com/files/Kakasih.txt" name="DADrun"></script>
Naruto Walk To Left

<script type="text/javascript" language="javascript" src="http://joesetapart.googlecode.com/files/Naruto.txt" name="DADrun"></script>
Sasuke Walk To Left

<script type="text/javascript" language="javascript" src="http://joesetapart.googlecode.com/files/Sasuke.txt" name="DADrun"></script>
Bleach Run

<script type="text/javascript" language="javascript" src="http://joesetapart.googlecode.com/files/Bleach.txt" name="DADrun"></script>
Babi Gak Jelas

<script type="text/javascript" language="javascript" src="http://joesetapart.googlecode.com/files/Babi.txt" name="DADrun"></script>
Copasan Dari : http://joesetapart.blogspot.com/
Jumat, 20 April 2012
Pasang Kupu-Kupu Dan Kelelawar Terbang di Blog
Jika kita melihat tampilan blog yang di dalam nya terdapat Kupu-kupu dan kelelawar sepertinya terlihat natural kita serasa di taman bunga saja,, blog seperti rumah kita sendiri yang harus di hias dan di buat semenarik mungkin agar jika tamu datang mereka akan merasa betah dan senang untuk berkunjung lagi..
Sebagai contoh lihatlah Kupu-Kupu terbang di blog ini
Oke... langsung aja ke pokok permasalahan...
disini terdapat 2 script kode yaitu script kode Kupu-kupu Terbang dan script kode Kelelawar terbang,,
Pilih salah satu script kode dibawah ini
Langkah - langkahnya :
1.Masuk Ke Akun Blogger Anda
2.Klik Tata letak atau Rancangan
3.Lalu Klik Tambah Gadget
4.Pilih HTML/JavaScript
5.Copy paste script kode diatas didalam HTML/JavaScript
6.Klik Simpan
Thnks to http://joesetapart.blogspot.com/
ReadFull Article ..
Sebagai contoh lihatlah Kupu-Kupu terbang di blog ini
Oke... langsung aja ke pokok permasalahan...
disini terdapat 2 script kode yaitu script kode Kupu-kupu Terbang dan script kode Kelelawar terbang,,
Pilih salah satu script kode dibawah ini
Script kode Untuk Kelelawar Terbang :
<script src="http://kikiefendbat.googlecode.com/files/www.kikiyo.co.cc.kelelawar.js" type="text/javascript"></script>
Script kode Untuk Kupu - Kupu Terbang :
<script src="http://kikiefendbat.googlecode.com/files/www.kikiyo.co.cc.kupu2.js" type="text/javascript"></script>
Langkah - langkahnya :
1.Masuk Ke Akun Blogger Anda
2.Klik Tata letak atau Rancangan
3.Lalu Klik Tambah Gadget
4.Pilih HTML/JavaScript
5.Copy paste script kode diatas didalam HTML/JavaScript
6.Klik Simpan
Thnks to http://joesetapart.blogspot.com/
Cara Download Video Youtube di Handphone Android
Bagi Anda pengguna ponsel Android yang sering menikmati video di Youtube dan kebingungan untuk dapat mendownload video yang ada di youtube, kali ini kami akan memberikan Tips Download Video Youtube di Android dengan aplikasi Tubemate. Aplikasi Tubemate ini dapat anda download gratis di website resminya http://tubemate.net karena aplikasi ini tidak tersedia di market android.
Setelah anda mendownload dan menginstall Tubemate di Smartphone Android anda, segera jalankan aplikasi tersebut. Dan didalam aplikasi tersebut akan memiliki tampilan seperti Youtube for Android. Anda tinggal memilih video yang ingin Anda download dan setelah terpilih klik video tersebut. Nanti akan muncul tulisan apakan ingin mendownload atau ingin melihatnya. Jika anda memilih mendownload, maka akan muncul pilihan kualitas video.
Dan yang hebat dari aplikasi Tubemate ini adalah, selain dapat mendownload video, ternyata dapat mengkonversi Video kedalam bentuk MP3. Berikut ini Tips Download Video Youtube di Android menjadi MP3
ReadFull Article ..
Setelah anda mendownload dan menginstall Tubemate di Smartphone Android anda, segera jalankan aplikasi tersebut. Dan didalam aplikasi tersebut akan memiliki tampilan seperti Youtube for Android. Anda tinggal memilih video yang ingin Anda download dan setelah terpilih klik video tersebut. Nanti akan muncul tulisan apakan ingin mendownload atau ingin melihatnya. Jika anda memilih mendownload, maka akan muncul pilihan kualitas video.
Dan yang hebat dari aplikasi Tubemate ini adalah, selain dapat mendownload video, ternyata dapat mengkonversi Video kedalam bentuk MP3. Berikut ini Tips Download Video Youtube di Android menjadi MP3
- Jalankan aplikasi Tubemate lalu cari klip musik yang pengen diunduh.
- Pilih format yang sesuai ukuran layar ponselmu. Disarankan untuk memilih kualitas video HD 720p atau Full HD 1080p agar MP3 yang dihasilkan bagus
- Masuk ke Downloads pada aplikasi TubeMate lalu pilih Convert to MP3. Setelah itu akan muncul notifikasi yang berisikan cara untuk mengubah video tersebut menjadi file mp3.
- Setelah itu anda akan disuruh untuk mendownload aplikasi bernama Mp3 Media Converter
- Akan muncul notifikasi lagi dengan kata: "Additional ffmpeg codec needs to be installed, click Find to search and install. Klik Find.
- Buka aplikasi Mp3 Media Conveter, cari folder Video lalu pilih file video yang ingin dirubah. Jika sudah, klik Convert to MP3.
Kamis, 19 April 2012
Misteri Nama Burung Yang Menjadi Logo Twitter

Namun nama burung berwarna biru tersebut mulai terungkap ketika Ryan Sarver Product manager Platform di situs Twitter membuat status “Going over Design @Twitter. The evolution of the Larry the Bird Logo” di accoutnya.
Hal ini membuat pembaca penasaran, apakah nama burung itu “Larry” yang diambil dari ‘Larry Bird’. ‘Larry Bird’ adalah julukan legenda NBA yang juga pernah bermain untuk klub basket Boston Celtics, tempat asal co-founder Twitter Biz Stone.
Namun ketika follower menanyakan, Sarver menjawab itu rahasia. Maka sekali lagi logo menjadi misteri.
dan itulah postingan tentang Misteri Nama Burung Yang Menjadi Logo Twitter
Hal ini membuat pembaca penasaran, apakah nama burung itu “Larry” yang diambil dari ‘Larry Bird’. ‘Larry Bird’ adalah julukan legenda NBA yang juga pernah bermain untuk klub basket Boston Celtics, tempat asal co-founder Twitter Biz Stone.
Namun ketika follower menanyakan, Sarver menjawab itu rahasia. Maka sekali lagi logo menjadi misteri.
dan itulah postingan tentang Misteri Nama Burung Yang Menjadi Logo Twitter
Beberapa Keunikan / Keanehan Hasil Google Translate
Jika sebelumnya saya telah memposting tentang Beberapa Keunikan / Keanehan Hasil Pencarian Di Google dan maka sekarang saya akan memposting tentang Beberapa Keunikan / Keanehan Hasil Google Translate ..
TERJEMAHKAN KATA : orang
DARI ENGLISH > BAHASA INDONESIA
(ane lumayan tersinggung gan... )
TERJEMAHKAN KATA : aku mau sih
DARI BAHASA INDONESIA > ENGLISH
(diajak masuk surga kok ga mau sih )
TERJEMAHKAN KATA : kuala lumpur
DARI MELAYU > BAHASA INDONESIA
(ada yang bilang "lagi2 negara sebelah sedang plagiat" )
KATA YANG INI JANGAN SERING-SERING DITERJEMAHKAN GAN YA...
TERJEMAHKAN KATA : apaan
DARI BAHASA INDONESIA > ENGLISH
(yang ini no coment dah... )
TERJEMAHKAN KATA : Justin Bieber
DARI ENGLISH > BAHASA INDONESIA
(ada yang mau duet maut dengan justin bieber )
from : ian.murd
TERJEMAHKAN KATA : johor
DARI MELAYU > BAHASA INDONESIA
TERJEMAHKAN KATA : gadis
DARI ENGLISH > BAHASA INDONESIA
(lagi lagi buat yang ini ane no coment... )
TERJEMAHKAN KATA : DOMBA BETINA
DARI BAHASA INDONESIA > ENGLISH
TERJEMAHKAN KATA : Bandung
DARI BAHASA INDONESIA > ENGLISH
ini adalah terjemahan terGOKIL yang pernah dibuat
TERJEMAHKAN KATA : otomatis
DARI ENGLISH > BAHASA INDONESIA
digabung lebih asik lagi gan terjemahannya, Check it dot bekicooot...
TERJEMAHKAN KATA : gue mau apaan dengan DOMBA BETINA
DARI BAHASA INDONESIA > ENGLISH
TERJEMAHKAN KATA : gua pergi ke balikpapan
DARI BAHASA INDONESIA > ENGLISH
Thanks to : http://razya4greatlife.blogspot.com
ReadFull Article ..
Seperti yang sudah agan-agan tau, Google Translate adalah salah satu layanan Google untuk menterjemahkan text atau sebuah halaman web dari bahasa satu ke bahasa yang lain.
Meskipun Google Translate cukup dapat membantu agan-agan untuk mengetahui arti secara umum dari bahasa lain tetapi untuk susunan kata-kata tertentu Google Translate terkadang tidak bisa memberikan terjemahan yang baik.
SILAHKAN DICOBA UNTUK MENTERJEMAHKAN KATA INI
nb : besar kecil huruf berpengaruh gan..
Meskipun Google Translate cukup dapat membantu agan-agan untuk mengetahui arti secara umum dari bahasa lain tetapi untuk susunan kata-kata tertentu Google Translate terkadang tidak bisa memberikan terjemahan yang baik.
SILAHKAN DICOBA UNTUK MENTERJEMAHKAN KATA INI
nb : besar kecil huruf berpengaruh gan..
TERJEMAHKAN KATA : orang
DARI ENGLISH > BAHASA INDONESIA
(ane lumayan tersinggung gan... )
TERJEMAHKAN KATA : aku mau sih
DARI BAHASA INDONESIA > ENGLISH
(diajak masuk surga kok ga mau sih )
TERJEMAHKAN KATA : kuala lumpur
DARI MELAYU > BAHASA INDONESIA
(ada yang bilang "lagi2 negara sebelah sedang plagiat" )
KATA YANG INI JANGAN SERING-SERING DITERJEMAHKAN GAN YA...
TERJEMAHKAN KATA : apaan
DARI BAHASA INDONESIA > ENGLISH
(yang ini no coment dah... )
TERJEMAHKAN KATA : Justin Bieber
DARI ENGLISH > BAHASA INDONESIA
(ada yang mau duet maut dengan justin bieber )
from : ian.murd
TERJEMAHKAN KATA : johor
DARI MELAYU > BAHASA INDONESIA
TERJEMAHKAN KATA : gadis
DARI ENGLISH > BAHASA INDONESIA
(lagi lagi buat yang ini ane no coment... )
TERJEMAHKAN KATA : DOMBA BETINA
DARI BAHASA INDONESIA > ENGLISH
TERJEMAHKAN KATA : Bandung
DARI BAHASA INDONESIA > ENGLISH
ini adalah terjemahan terGOKIL yang pernah dibuat
TERJEMAHKAN KATA : otomatis
DARI ENGLISH > BAHASA INDONESIA
digabung lebih asik lagi gan terjemahannya, Check it dot bekicooot...
TERJEMAHKAN KATA : gue mau apaan dengan DOMBA BETINA
DARI BAHASA INDONESIA > ENGLISH
TERJEMAHKAN KATA : gua pergi ke balikpapan
DARI BAHASA INDONESIA > ENGLISH
Thanks to : http://razya4greatlife.blogspot.com
Beberapa Keunikan / Keanehan Hasil Pencarian Di Google Part 2
7. Ketikkan Kata-Kata berikut .. (pilih salah satu saja) / Coba satu persatu
a.Google gravity
b.Google Sphere
c.Epic Google
d.Rainbow Google
e.Google Mirror
f.Google Loco
g.Google Gothic
h.Google Easter Eggs
i.Google Hacker
j.Google maps
k.Google Fuck
l.temukan roy suryo
lalu click Saya lagi beruntung ( B.indo) / I'm Feeling Lucky (B.inggris)
8. Apa yang terjadi ?
Berikut Adalah Contoh Ketikkan Kata
Rabu, 18 April 2012
Cara Memperbaiki Flashdisk Yang Tidak Bisa Di Format
Anda pasti pernah mengalami hal seperti yang telah saya alami kemarin yaitu Flashdisk tidak bisa di format. Hmmm kenapa ya??? Pada awalnya sebelum kejadian itu saya pergi ke warnet dan dan menancepkan flashdisk ke port USB yang tersedia di CPU, saya mentransfer data yang telah saya download dan kemudian saya mencabutnya karena telah selesai menggunakannya. Pada saat saya kerumah dan ingin mencoba software yang telah saya download tadi tiba-tiba ada folder misterius yang sempat saya pikir itu adalah virus. Saya mencoba untuk menghapusnya tetapi tidak bisa, selalu ada pesan Error saat akan menghapusnya. Lalu tanpa ada jalan alternatif lain saya format flashdisk saya itu tetapi juga tidak bisa. Pada akhirnya saya searching di google dan akhirnya menemukan cara yang ampuh untuk meng-format flashdisk yang tidak bisa di format. Berikut caranya :
→ Klik Start – Run
→ Lalu ketiklah “compmgmt.msc” tanpa tanda petik
→ Pada bagian storage, buka disk management
→ Normalnya flash disk Anda akan terdeteksi
→ Anda klik kanan, trus pilih create partition
→ Klik kanan lagi, pilih format. Selesai.
→ Lalu ketiklah “compmgmt.msc” tanpa tanda petik
→ Pada bagian storage, buka disk management
→ Normalnya flash disk Anda akan terdeteksi
→ Anda klik kanan, trus pilih create partition
→ Klik kanan lagi, pilih format. Selesai.
Mungkin cukup sekian Cara Memperbaiki Flashdisk Yang Tidak Bisa Di Format, mudah-mudahan dengan cara di atas flashdisk Anda bisa di format.
Thnks buat http://rsyonex.blogspot.com/
Cara Buat Email Dari @mail , @linuxmail.org , @chef.net dll
mau ?
chek it out
1. Kunjungi www.mail.com
3. Isikan Data Anda dan pilih alamat email yang anda suka
Cara Membuat FanPage Facebook
Sepertinya ada yang kurang kalau belum membuat materi cara membuat fan page facebook untuk blog.
Sebenarnya apa untungnya kita membuat fans page facebook? Dengan memiliki fans page facebook Anda bisa memiliki group sendiri di facebook dan Anda bisa memberikan segala informasi pada fans Anda. Keuntungan lainnya tentu akan menambah trafik / kunjungan ke blog Anda.
Anda bisa simpan atau tautkan fans page facebook ke website / blog Anda. Ketika ada pengunjung yang klik tombol like atau suka, maka otomatis akan menambah group Anda. Mudah2n tutorial cara membuat fan page facebook mudah dipelajari.
Ok langsung saja kita pelajari cara membuat fan page facebook
Pertama – Anda harus memiliki akun Facebook.
Kedua – Login ke akun Facebook Anda, buka create Facebook page.
Ketiga – Pilih jenis fans page Anda, beri nama dan centang. Kemudian klik “Mulai”.
Keempat – Masukkan gambar dengan cara klik “Unggah dari Komputer” cari gambar atau photo di file komputer Anda. Klik tombol “Selanjutnya”.
Kelima – Masukkan informasi tentang Anda atau blog Anda, kemudian tautkan alamat blog Anda. Klik “Simpan Info”.
Keenam – Anda bisa edit nama untuk alamat fans page. Kalau sudah cocok klik “Atur Alamat”.
Sekarang Anda sudah masuk ke fans page Anda.
Ada beberapa fasilitas yang bisa Anda gunakan: Undang Teman – Anda bisa mengundang semua teman di facebook dengan memasukkan nama akun mereka, Undang Kontak – Anda bisa mengundang teman Anda dengan memasukkan akun email, Tombol Suka – klik tombol suka agar akun facebook Anda bertaut dengan fans page Anda.
Selasa, 17 April 2012
Cara Mudah Pasang Kotak Like Fanpage Facebook
1. Login ke akun facebook anda ( harus sudah mempunyai Fanpage )
3. Isikan kotak pengisian nya
Cara Melihat Kualitas HP
Dari sebuah kode IMEI tersebut kita bisa mengetahui kwalitas dari HP yang kita punya.
Ketik di HP SE *#06#
Biasanya di HP SE format nomer IMEI-nya sebagai berikut :
IMEI 3XXXXXXX-XXXXXX-X-XX
dari situ kita jelaskan sebagai berikut :
Jika angka ketujuh dan kedelapan adalah 02 atau 20 berarti HP kamu adalah buatan Asia yang man kualitasnya very Bad (jelek) !.
Jika angka ketujuh dan kedelapan adalah 08 atau 80 berarti HP kamu adalah buatan Jerman yang mana kualitasnya tidak terlalu jelek !
Jika angka ketujuh dan kedelapan dalah 01 atau 10 berarti HP kamu adalah buatan Finlandia yang mana kualitasnya baik !
Jika angka ketujuh dan kedelapan dalah 00 atau berarti HP kamu adalah buatan Perancis yang mana kualitasnya sangat baik !
Penampakan Di Google Maps
Maka anda akan meliihat gambar
Cara Membuat Search Engine Dengan Mudah
Ok Langsung saja , berikut langkah langkah Cara Membuat Search Engine Dengan Mudah
1. Masuk ke http://funnylogo.info/
2. Isi Data Nya dan pilih jenis huruf nya
klik More Logo untuk lebih banyak logo lagi
maka akan tampil lebih banyak jenis huruf nya
4. Click CREATE
5. Maka Akan Tampil gambar seperti ini
Pada Jenis Huruf Google
Pada Jenis Huruf Harry Poter
Pada Jenis Huruf Matrix
Dan Jika Kita memakai jenis huruf google , dan meng klik Im felling lucky maka kita akan dibawa ke search goole beneran
Screen shot
Senin, 16 April 2012
Cara Paling Simple Pasang Kotak Komentar Facebook Di Blog
Anda terlebih dahulu untuk log in di akun blogger anda lalu Silahkan Menuju Layout ( Rancangan )> Edit HTML dan check Expand Widget Templates. Lalu cari code berikut:
<data:post.body/> (untuk setiap template berbeda-beda posisi code itu , untuk yang telah memasang read more silahkan cari kode seperti itu yang kedua)
Pasang script berikut ini dibawah kode tadi
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: '255051294531574', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
<b> by <a href='http://reknaon.blogspot.com/' target='_blank' title='Facebook Comment'>Facebook Comment </a></b>
Cara Membuat Tampilan 3D Di Mozilla Firefox
Cth tampilan di blogger (www.reknaon.blogspot.com)
Langganan:
Postingan (Atom)